طراحی وب سایت، حرفه ای دشوار و نیازمند مهارت زیاد است. افراد مختلف درباره ی آنچه که موجبات یک طراحی خوب را فراهم می آورد و بالعکس، نظرات مختلفی دارند.
برخی معتقدند یک سایت برای جلب توجه باید بصورت مدرن و بروز طراحی شده و فوق العاده چشمگیر و پرزرق و برق باشد. برخی دیگر معتقدند طراحی وب سایت اهمیت چندانی ندارد و شما صرفا به سایتی نیاز دارید که کار کرده و آنچه آنها(کاربران) میخواهند را برایشان انجام دهد.
بسته به نوع صنعت یا تجارت مربوطه هر دو مورد نامبرده در بالا می تواند صحیح می باشند. اما براساس چه معیاری می توان صحت یا عدم صحت آنرا تشخیص داد. و شما چطور می توانید اطمینان حاصل کنید که طراح وب سایت شما از نیازهای کاربران شما مطلع بوده و مرتکب اشتباه نمیشود.
در این مقاله به هفت خطای مهلکی اشاره میشود که می بایست از آنها اجتناب کرد. خبر خوب این است که تمامی این هفت مورد اصول ساده ای هستند که هر وب سایتی ملزم به تبعبت از آنها می باشد. بنابراین فرقی نمیکند قصد شما طراحی یک سایت ساده یا سایتی بینظیر باشد شما در هرصورت باید این هفت اصل و نحوه اعمال آنها را بشناسید.
همچنین میتوانید این هفت اصل را بمنظور محک زدن طراح خود نیز استفاده کنید. طراح خوب بودن صرفا به این معنا نیست که آنها با نحوه و اصول طراحی سایت آشنایی دارند. و طراحی کردن سایت نیز به این معنا نیست که آنها میتوانند سایتی طراحی کنند که انتقال دهنده ی اطلاعات باشد. با دقت به این هفت اصل توجه کنید و درصورت لزوم از آنها استفاده کنید تا مطمئن شوید طراح شما سایتی طراحی میکند که به بهترین نحو نیازهای شما را برآورده می سازد.
خطا 1. استفاده از فونت های خیلی کوچک.
اولین خطایی که اغلب مرتکب میشوند ساخت سایتی با فونت بسیار کوچک است. دلیل ارتکاب چنین خطایی به روزهایی برمیگردد که بیشتر سایت ها فونت های کوچک داشتند. در آن روزها استاندارد فونت حدودا 12px بود و تقریبا همه این استاندارد را رعایت میکردند.
اما با گذشت زمان مردم متوجه شدند فونت 12 به سختی خوانده میشود.خواندن فونت های کوچک درحالیکه صفحه ی نمایش 24 اینچ است بسیار دشوار است.
آنها همچنین دریافتند شما برای جلب نظر بازدید کنندگان و قانع کردن آنها مبنی براینکه به سایت درستی رجوع کرده اند زمان اندک و محدودی دارید. براساس تحقیقات انجام شده میانگین زمان مورد نظر برای جلب توجه بازدید کنندگان در سال 2013 هشت ثانیه بوده است یعنی یک ثانیه کمتر از متوسط زمان جلب توجه یک ماهی قرمز. در همین تحقیقات مشخص شد بیشتر افراد فقط 28 درصد از لغات یک صفحه وب سایت را مطالعه میکنند.

برای جلب توجه کاربران باید نکات زیر را رعایت کنید:
نوشتن تیتر یا عنوانی بینظیر که توجه خوانندگان را جلب کند.
نوشتن مطالب جالب که آنها را ترغیب کند تا بیش از 28 درصد آنچه نوشته اید را مطالعه کنند.
نوشتن تیتر با فونت درشت.
نوشتن محتوا با فونتی مناسب تا کاربران برای خواندن مطالب دچار مشکل نشوند.
بنا بر تمام دلایل نامبرده در بالا اندازه فونت در عرض چند سال افزایش یافته است بطوریکه بسیاری فونت 14 را حداقل اندازه برای فونت میدانند درحالیکه بسیاری از سایت ها از فونت های بزرگتر از 18 استفاده میکنند بویژه اگر که حجم مطالب درج شده زیاد باشد.
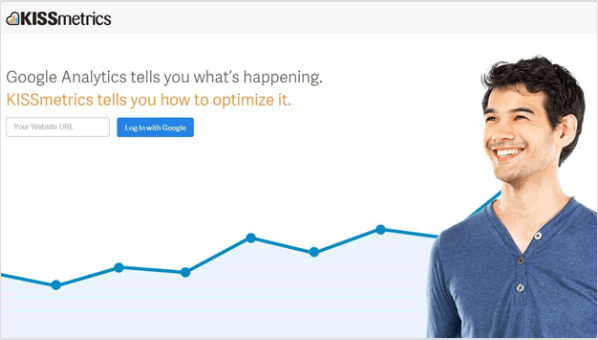
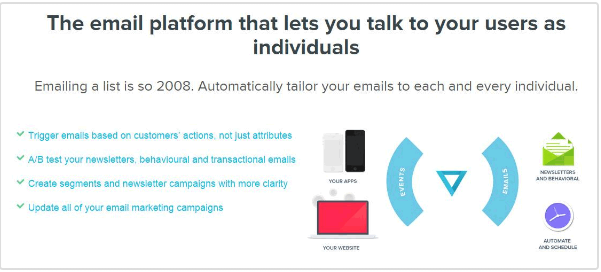
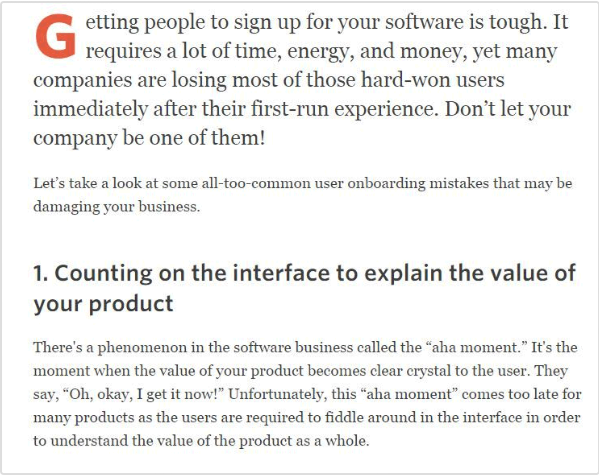
مثال های زیر نمونه هایی از طراحی های استثنایی با فونت های بینظیر هستند:
KISSmetrics: عنوان،35. پاورقی، 15.

Vero : عنوان،41. مضمون متن، 18.

Help Scout Blog : متن درونی،26. مضمون متن، 19.

نکته: همواره بیاد داشته باشید که هدف از نوشتن یک مطلب خواندن آن است. همچنین بیاد داشته باشید که همه ی فونت ها اندازه هایشان مشابه نباشد. فونت 16 Arial میتواند از فونت 16 یک ورژن دیگر کوچکتر باشد. شما باید ازاین نکته بهنگام انتخاب اندازه فونت آگاه باشید.
بیاد داشته باشید فونت های استفاده شده برای فوتر و subtext میتواند کوچکتر باشد اما اگر خواهان آن هستید که مطلبی نوشته شده خوانده شود از فونت 16 استفاده کنید. شما میتوانید WhatFont extension که یک plugin کروم است را برای گوگل کروم دانلود کرده تا براساس وب سایتی مورد علاقه تان از اندازه فونتی که دوست دارید استفاده کنید اطلاعات کسب کنید. به این ترتیب میتوانید از نوع و اندازه ی فونتی که یک وب سایت استفاده میکند مطلع شوید.

خطای 2. استفاده از اسلایدرهای متحرک.
هنوز هم بدرستی علت اینکه چرا اکثر وب سایت ها از اسلایدرهای متحرک استفاده میکنند را درک نمیکنم. آیا این اسلایدرها تاثیرگذارند؟ آیا در انتقال پیام نقش دارند؟ آیا آنها بهترین شیوه ی ممکن برای ارائه اطلاعات به کاربران محسوب میشوند؟
در بیشتر موارد پاسخ سوالات مطرح شده منفی می باشد. Peep Laja در مقاله ای با موضوع تغییر XL و با عنوان" از تصاویر چرخان یا اسلایدرها استفاده نکنید، هوس استفاده از آنها را نادیده بگیرید" جملاتی از Chris Goward از Widwe Funnel و Tim Ash از Site Tuners را نقل میکند:
ما به دفعات اسلایدرهای چرخشی را امتحان کردیم و دریافتیم استفاده از آنها روشی نادرست برای ارائه محتوای صفحه اصلی می باشد، Chris Goward.
بنرهای چرخشی کاملا مضر بوده و باید فورا حذف شوند، Tim Ash.
او همچنین دو مقاله که در آنها ناموثر بودن اسلایدرهای چرخشی اثبات شده را نیز نامبرده است:
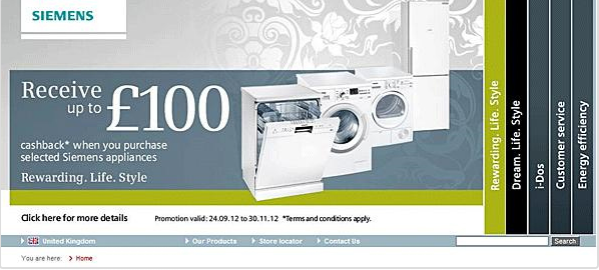
اولین مقاله توسط یک معلم هندی بنام Jakob Nielsen نوشته شده است. وی از یکی از بازدید کنندگان پرسیده بود آیا کمپانی زیمنس در سایت خود برای ماشین های ظرفشویی پیشنهاد ویژه ای دارد یا خیر. درحقیقت این کمپانی به مشتریان خود پیشنهاد داده بود با خرید یک وسیله جدید میتوانند پول خود را پس بگیرند. اما متاسفانه آنها(کاربران) این پیشنهاد را ندیده بودند چراکه این پیشنهاد در یک اسلایدر متحرک از دید آنها مخفی مانده بود.

این مساله در میان متخصصین کانورژن به این تئوری اشاره دارد که اسلایدرها درست مانند تبلیغات sidebar باعث میشوند بنرها دیده نشوند. مردم اغلب تبلیغات ارائه شده در sidebar را بسته و نادیده میگیرند. بنظر میرسد این قانون درمورد اسلایدرها گردشی نیز صدق میکند.
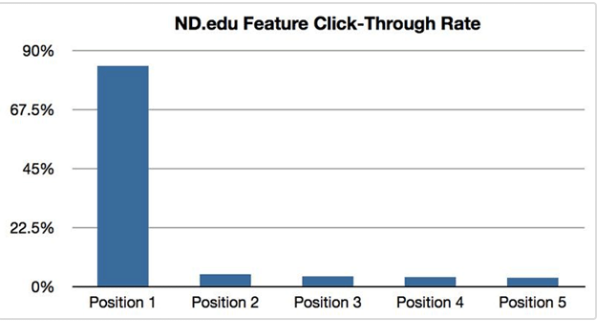
تحقیق دوم توسط دانشگاه Notre Dame انجام شده بود. آنها در تحقیق خود به این نتیجه رسیده بودند که حدود یک درصد از بازدید کنندگان روی اسلایدرها کلیک میکنند.

اگر تنها یک درصد کاربران روی این آیتم ها کلیک میکنند پس فایده استفاده از اسلایدر در وب سایت ها چیست؟ چرا مردم را با این آیتم های متحرک که دنبال کردنشان را دشوار کرده آزرده کنیم؟ چرا به آنها یک گزینه برای انتخاب ارائه ندهیم؟
بنابراین چرا بسیاری از وب سایت ها باوجود بی تاثیر بودن اسلایدرها همچنان از آن استفاده میکنند؟
بهترین فرضیه ای که میتوان ارائه داد این است که استفاده از اسلایدرها یک تکنولوژی جالب محسوب شده و اجرای آن برای توسعه دهندگان وب آسان است. از اینرو صاحبان مشاغل خواهان این اسلایدرها بوده و طراحان سایت نیز بدلیل آسان بودن با اجرای این ویژگی مخالفتی ندارند.
اما دارندگان سایت ها باید در نظر داشته باشند آیا وجود این اسلایدرها تاثیرگذار است یا نه و یا اینکه استفاده از آنها برای انتقال اطلاعات بهترین روش ممکن است یا نه؟ برای حل این مشکل کافیست از خودتان بپرسید بهترین روش برای ارائه اطلاعات به بازدید کنندگان چیست.
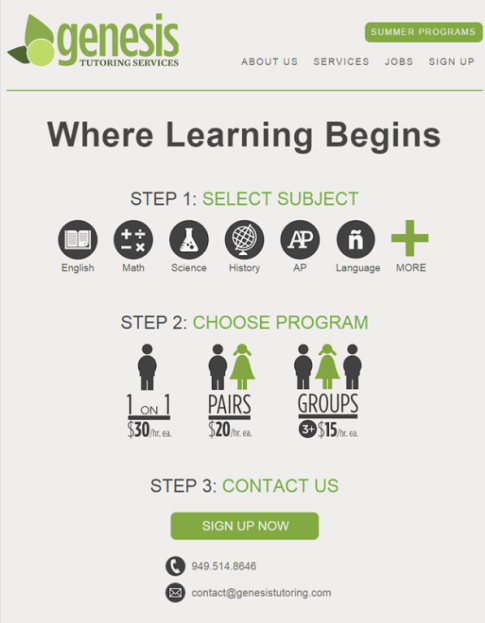
چند سال پیش من و یکی از دوستانم که قصد ساخت یک وب سایت برای آموزشگاه خود داشت از روشی متفاوت استفاده کردیم. او و شریک تجاری اش با من تماس گرفته و گفتند" ما قصد داریم یک وب سایت بسازیم و مایلیم در صفحه اصلی آن یک اسلایدر به شکل پروانه داشته باشیم. اما من به آنها پیشنهاد دادم بجای اسلایدر یک بروشور تبلیغاتی در صفحه اصلی داشته باشند و سپس یک باتن حاوی شماره تلفن و ایمیل در آن بگنجانند." نتیجه ی آنرا میتوانید در تصویر زیر مشاهده کنید:

برای ساختن وب سایت دستورالعمل های زیر را دنبال کنید:
از افزودن اسلایدرها صرفا به این دلیل سایرین از آن استفاده میکنند خودداری کنید.
به بهترین شیوه برای انتقال اطلاعات فکر کنید و کورکورانه آنچه که سایر رقبا انجام میدهند را تقلید نکنید.
در صفحه اصلی فقط یک پیشنهاد ویژه بگنجانید و سایر مطالب را در صفحات بعد یا در باتن هایی در بالای صفحه بگنجانید. یک پیشنهاد را برجسته کنید و سپس اجازه بدهید تا وب سایت کارش را انجام دهد.
یک هدف را برای وب سایت خود در نظر بگیرید و همه ی فعالیت ها را روی همان هدف متمرکز کنید.
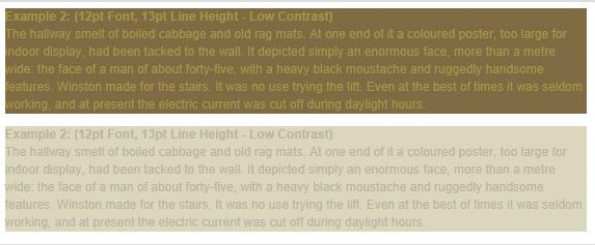
خطای 3 . استفاده از فونت هایی با کنتراست پایین.
اشتباه مهلک دیگری که اغلب مرتکب میشوند استفاده از فونت های کنتراست پایین است. کنتراست پایین یعنی اینکه در زمینه های روشن از فونت های روشن یا در زمینه های تیره از فونت های تیره استفاده کنید. شاید این ایده برای استفاده در چاپ بد نباشد اما برای استفاده در وب سایت اصلا ایده ای خوبی نخواهد بود.
مطمئنا همه ی شما دوست دارید خواندن مطالب استفاده شده در سایتتان تا حد ممکن آسان باشد. در مقاله ای که در مجله Smashing به چاپ رسیده است اذعان شده است که میزان نور و روشنایی که در سن چهل سالگی به چشمان ما نفوذ میکند نصف مقداری است در سن بیست سالگی به چشمان ما نفوذ میکند. این مقدار در سن 60 سالگی تا بیست درصد کاهش می یابد. بینایی تقریبا 9 درصد از آمریکایی ها آسیب دیده است.
با در نظر گرفتن این موضوع آیا واقعا قصد دارید خواندن را برای بازدید کنندگان دشوار کنید علی الخصوص بعد از این همه تلاشی که برای جلب توجه آنها انجام دادید؟

شما میتوانید برای این مشکل از کنتراست بالا استفاده کنید. اگر پس زمینه تیره است باید از فونت با رنگ روشن استفاده کنید و اگر پس زمینه به رنگ روشن است باید از فونت با رنگ تیره استفاده کنید.
جالب است بدانید اغلب بندرت از پس زمینه های سیاه و سفید در کنار فونت هایی به رنگ مختلف استفاده میشود. گاهی اوقات طراحان برای پس زمینه ی سفید از فونت هایی به خاکستری روشن و یا آبی روشن برای پس زمینه ی آبی تیره استفاده میکنند.
اما چرا؟ آیا واقعا خواندن آن آسانتر است یا فقط سعی دارند به محتوا جلوه بصری بدهند؟ در چاپ کتاب ها بدلیل اینکه خواندن مطالب آسان باشد از فونت سیاه با زمینه ی سفید استفاده میشود. در زیر نمونه هایی از وب سایت ها با کنتراست عالی را مشاهده میکنید:
وب سایت .Help Scout Blog

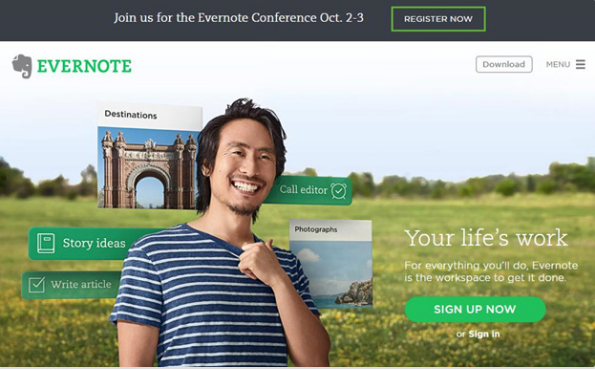
وب سایت Evernote.

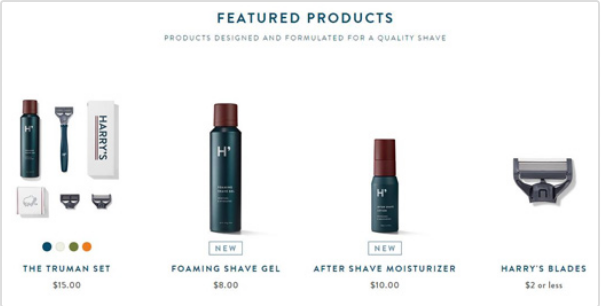
وب سایت Harry's.

پس همواره بیاد داشته باشید که از فونت با کنتراست بالا استفاده کنید. وب سایت شما نمونه ای برای نمایش طراحی طراح نیست بلکه مکانی است برای فروش و افزایش تبادلات. پس به طراح خود گوشزد کنید که کنتراست بالا را رعایت کند. استفاده از شیوه ی معکوس نیز به اندازه ی کنتراست بالا اهمیت دارد. شیوه ی معکوس عبارت است از استفاده از متن به رنگ سفید روی پس زمینه ی مشکی یا بالعکس.
درحقیقت David Ogilvy یکی از مشهورترین چهره ها معتقد است تبلیغات هرگز نباید به شیوه ی معکوس انجام شوند. سردبیر یکی از انتشارات بزرگی استرالیا Colin Wheildon تصمیم گرفت این نظریه را امتحان کند. او به نتایج جالبی دست یافت.
براساس تحقیقات انجام شده فهرست زیر سطح درک برای رنگ ها و پس زمنیه های مختلف را نشان میدهد:
متن به رنگ سیاه با پس زمینه سفید: 70 درصد خوب، 19 متوسط، 11 درصد ضعیف.
متن به رنگ سفید با پس زمینه سیاه: 0 درصد خوب، 12 درصد متوسط، 88 درصد ضعیف.
متن به رنگ سفید با پس زمینه بنفش: 2 درصد خوب، 16 درصد متوسط، 82 درصد ضعیف.
متن به رنگ سفید با پس زمینه آبی ارغوانی: 0 درصد خوب، 4 درصد متوسط، 96 درصد ضعیف.
نتیایج بدست آمده از متن به رنگ سیاه با پس زمینه سفید دقیقا برعکس نتیجه ی متن به رنگ سفید با پس زمینه ی سیاه است. پس همواره بیاد داشته باشید:
همیشه از فونت هایی با کنتراست بالا استفاده کنید،
درضمن از شیوه ی معکوس کم تر استفاده کنید.
گاهی اوقات استفاده از شیوه ی معکوس خوب است اما میتواند توانایی خواندن مطالب و حفظ مشتری را شدیدا تحت تاثیر قرار دهد. بنابراین سعی کنید جاهایی از این شیوه استفاده کنید که خواندن مطالب آن چندان اهمیتی ندارد. در کل قبل از استفاده از این روش هوشمندانه بیاندیشید.

خطای 4 . استفاده از متن با ارتفاع خط ضعیف.
رعایت ارتفاع خط برای متن مساله ای است که اغلب نادیده گرفته میشود. اکثر طراحان و توسعه دهندگان وب فونتی با اندازه مشخص را انتخاب کرده و بطور اختیاری ارتفاع خطی برای آن برمیگزینند و تمام.
اما ارتفاع بطرز شگفتی طرح و ظاهر کلی سایت را تحت تاثیر قرار میدهد. انتخاب غلط ارتفاع خط باعث میشود فونت ها درهم بنظر برسند و تمام طراحی را نابود کند.
خبر خوب این است که طراحان با استعداد، تیزبین بوده و بطور اتوماتیک ارتفاع خط مناسب را برمیگزینند. خبر بد این است که نیمی از توسعه دهندگان وب به این نکته توجهی نداشته و ارتفاع غلطی را انتخاب میکنند.
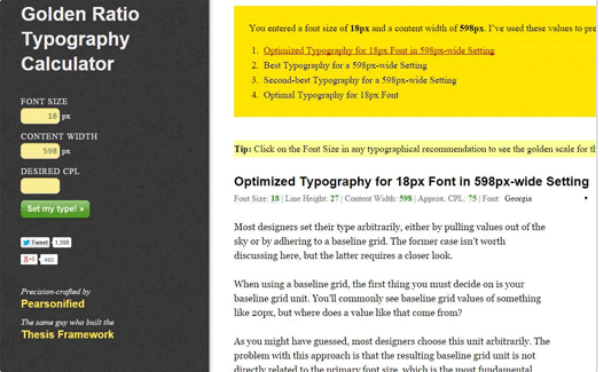
Chris Pearson شدیدا به این مساله حساس بوده و برای محاسبه ارتفاع خط امحاسبه گری ساخت که با عنوان نسبت طلایی شناخته میشود.در تصویر زیر تعریف گوگل از از نسبت طلایی را مشاهده میکنید:

تعریف ساده تر آن عبارت است از نسبتی که از لحاظ زیبایی شناسی مطلوب باشد. پیرسون از این نسبت استفاده کرد و ماشین حسابی ساخت که اندازه فونت و عرض محتوا را با یکدیگر ترکیب کرده و ارتفاع خط مناسب را محاسبه میکند. خوشبختانه این ماشین حساب کار محاسبه ی ارتفاع خط را آسان کرده است. تنها کاری که باید انجام دهید این است که اندازه فونت و عرض محتوا را وارد کنید و اندازه ارتفاع خط را دریافت کنید.

شاید درک نکنید اما دلیلی وجود دارد که بعضی از طراحی ها و ترکیب فونت نسبت به سایر طراحی ها خوشایندتر بنظر می آید. طراحان بزرگ میدانند چطور به این نسبت طلایی دست یایند اما ماشین حساب پیرسون دست یابی به این نسبت را برای همگان ساده کرده است.
خطا 5 . طول سطر خیلی بلند.
اشتباه دیگری که میتوان مرتکب شد ایجاد خط هایی است که خیلی بلند است. اما طول خط مطلوب چیست؟
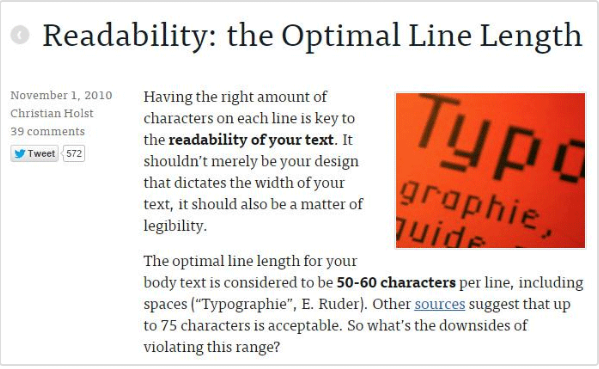
موسسه ی Baymard مقاله ای منتشر کرد که اذعان میداشت تعداد 50 تا 60 حرف در هر خط تعداد ایده آل است و تعداد 75 حرف نیز تعدادی قابل قبول است.
طول خط به این دلیل اهمیت دارد که خط های طولانی تهدیدی برای خواندن مطالب آنلاین محسوب میشوند. اگر خط ها خیلی طولانی باشند برخی از کاربران آنها را نخواهند خواند .
از طرف دیگر اگر خطوط خیلی کوتاه باشند خوانندگان باید مرتبا خواندن را قطع و دوباره شروع کنند و این امر برای آنها آزار دهنده خواهد بود.
این مشکل با شهرت طراحی واکنشگر آمیخته شده است. اما از آنجاییکه اندازه های صفحه های نمایش متفاوت است اگر برای بخش محتوا ماکسیمم عرض در نظر نگیرید به هیچ طریق نمیتوانید بفهمید طول خط برای بلاگ شما یا سایر قسمت های متن چقدر خواهد بود.
در مقاله ای که به آن اشاره شد موسسه نامبرده این مشکل را با قرار دادن ماکسیسمم عرض 516 برای متن خود حل کرد با این ماکسیمم بطور متوسط 65 حرف با فونت 18 در هر خط قرار گرفت. به این ترتیب همانطور که در تصویر زیر مشاهده میکنید یک تجربه بینظیر از خواندن برای خوانندگان آن فراهم شد.

تمام طراحان به این نکته توجه ندارند اما اکنون که شما میدانید طول سطر تهدیدی برای خواندن محسوب میشود میتوانید این نکته را به طراحان گوشزد شوید تا بدین ترتیب تجربه ای بینظیر را برای خوانندگان خود رقم بزنید.
خطا 6 . عدم استفاده از رنگ مناسب برای جلب توجه.
اشتباه دیگری که در طراحی وب سایت مرتکب میشوند استفاده از رنگ نامناسب برای جلب توجه بازدید کنندگان است. منظور از استفاده از رنگ نامناسب این است که :
تجارباهوشی که در عرصه تجارت اینتزنتی فعالیت دارند بخوبی میدانند که برای جلب توجه افراد و قانع کردن آنها به انجام کاری مثلا کلیک روی گزینه "همین الان خرید کنید" باید از کلیدی با رنگ مناسب استفاده کرد.
انجام این کار چندان سخت بنظر نمی آید اما مواردی وجود دارند که طراحان برای جلب توجه به مهم ترین اقدامات کاملا برعکس عمل کرده اند. استفاده از رنگ هایی که برای چیزهای دیگر در سایت استفاده شده اند(رنگ های تکراری) اصلا ایده ی خوبی نیست.
برای اجتناب از این خطا به نکات زیر توجه کنید:
استفاده از رنگ روشن برای جلب توجه.
رنگ استفاده شده باید مکمل سایر رنگ های استفاده شده در وب سایت باشد.
رنگی استفاده کنید که در پس زمین برجسته باشد. بعنوان مثال استفاده از رنگ آبی در زمینه ای به رنگ آبی اصلا ایده ی خوبی نیست.
از رنگ های تکراری استفاده نکنید. رنگ استفاده شده باید متضاد رنگ اقدامی که میخواهید جلب توجه کند باشد.
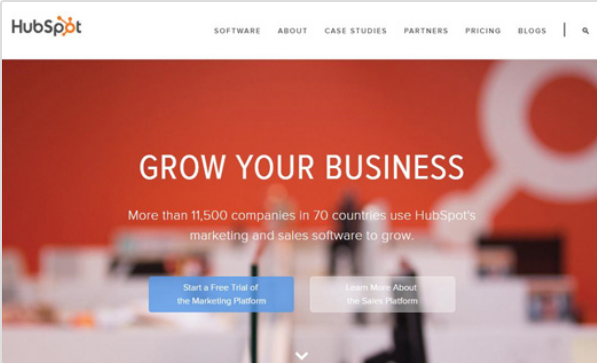
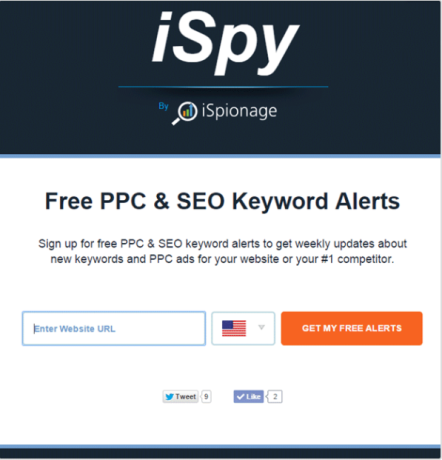
در مثال زیر متوجه خواهید شد که باتن CTA به رنگ نارنجی روشن است. این رنگ، باتن مورد نظر را در پس زمینه ی سفید رنگ برجسته کرده است. همچنین همانطور که میبینید از رنگ نارنجی بجز لوگو که خیلی کوچک است جای دیگری استفاده نشده است.

خطا 7 . شکستن اصول رایج طراحی.
آخرین اشتباه مهلکی که مرتکب میشوند تبعیت نکردن از اصول طراحی است، Steve Krug در کتابش با عنوان" من را به فکر کردن وادار نکن" به این نکته اشاره کرده است.
او در کتابش به این نکته اشاره میکند که بازدید کنندگان وب سایت باید بتوانند مشخصات خاص را در جاهای خاص بیابند. بعنوان مثال آنها باید بتوانند لوگوها و تگ لاین ها را در قسمت فوقانی سمت چپ صفحه و منوها را در قسمت فوقانی سمت راست بیابند. آنها درصورت تمایل به تماس با سازمان یا بررسی بیشتر باید بتوانند اطلاعات لازم را در صفحه تماس بیابند.
بنابراین گنجاندن این ویژگی ها در سایت ایده ی خوبی است و شما قبل از شکستن اصول کلی طراحی باید به عواقب آن بخوبی بیاندیشد.
برخی از دارندگان وب سایت ها تصمیم میگیرند خلاقیت بخرج داده و برای نمایش منو از روشهای متفاوت استفاده کنند. مثلا تصمیم میگیرند جای همیشگی آنرا تغییر داده و آنرا بصورت شاخه های درخت در زمینه ی طراحی نمایش دهند.
گاهی اوقات این رویکردهای دیوانه وار جواب میدهد اما در اغلب موارد با شکست مواجه میشوند. در اکثر موارد بهتر است که از اصول رایج طراحی تبعیت کنید و بازدید کنندگان را از گیج شدن مصون بدارید.
نتیجه گیری.
امیدواریم با مطالعه این اشتباهات مهلک درس های زیادی گرفته باشید. اگر قصد دارید در طراحی تغییرات کلی ایجاد کنید ابتدا این تغییرات را محک بزنید تا از تاثیر آن بر باتن های کلیدی آگاه شوید. اکنون که از این اصول آگاه شدید به وب سایت ها دقت کنید و ببینید آنها چطور این اصول را اجرا کرده اند. به این ترتیب می توانید از اهمیت این اصول و تاثیر آنها مطلع شوید.
منبع: راد سیستم


 آموزش اکسل دروره فراگیر کلیه رشته ها- دوره مقدماتی
آموزش اکسل دروره فراگیر کلیه رشته ها- دوره مقدماتی